前面說明了組件的生命週期
那這篇就要來介紹常常會使用到的三個 Component API
呼叫setState可以更新組件的 state
並且會通知 React 這個組件和他的子組件需要被重新渲染
透過呼叫setState更新 state 並不是取代整個 state
而是針對特定的狀態項目重新給予狀態值
import React from 'react';
class App extends React.Component {
constructor(){
super();
this.state = {
score : 0
}
this.updateState = this.updateState.bind(this);
}
updateState(){
var scoreValue = this.state.score;
scoreValue += 1;
this.setState({score : scoreValue});
}
render(){
return(
<div>
<h1>得分:{this.state.score}</h1>
<button onClick = {this.updateState}>加 1 分</button>
</div>
);
}
}
export default App;
this.setState({score : scoreValue});
這句程式碼透過呼叫setState函式把 state 裡面的 score 改變成 scoreValue
但 state 並沒有被取代
如果 state 裡還有其他的狀態
其他狀態並不會被取代而消失
想要透過setState更新組件
必須要有狀態發生改變
如果想要在狀態不改變的前提下重新渲染組件
呼叫forceUpdate可以達成這個目的
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
forceUpdateHandler() {
this.forceUpdate();
};
render() {
return (
<div>
<button onClick = {this.forceUpdateHandler}>FORCE UPDATE</button>
<h4>Random number: {Math.random()}</h4>
</div>
);
}
}
export default App;
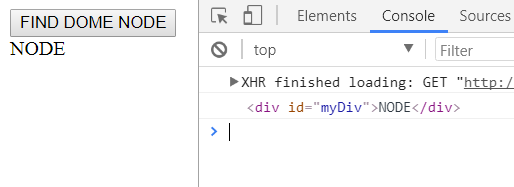
使用findDOMNode前必須先引入react-dom
和前面不一樣findDOMNode可以找到DOM架構中組件的物件節點位置
並且直接對該物件進行操作
需要注意的是如果找尋的對象不在呼叫findDOMNode的組件DOM架構底下
那就沒辦法使用這個函式
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super();
this.findDomNodeHandler = this.findDomNodeHandler.bind(this);
};
findDomNodeHandler() {
var myDiv = document.getElementById('myDiv');
console.log(ReactDOM.findDOMNode(myDiv));
}
render() {
return (
<div>
<button onClick = {this.findDomNodeHandler}>FIND DOME NODE</button>
<div id = "myDiv">NODE</div>
</div>
);
}
}
export default App;

- Eva Vue.js 30天隨身包
- Ben那些年,我們一起錯過的Javascript
- Ray激戰ReactJS 30天
Day10 end
by 瑞Ray (◕ܫ◕)
